
Avete mai dovuto presentare dati tramite uno script PHP? Vi siete dovuti limitare alla grazione di tabelle riportanti il solo testo dei vostri dati! Già, visto che creare grafica "al volo" con php non è proprio una passeggiata! Anche se, con una classe gratuita...
La via più semplice da percorrere, rimanendo in tema podistico, è piastrellata dalla libreria GD.
Questa libreria consente di creare immagini "al volo" partendo da un manciata di dati e da qualche riga di codice.
Tale libreria è presente nei pacchetti di installazione di PHP dalla versione 4.3.0 in poi. Per le versioni successive occorre installarla separatamente.Per vedere se la libreria è abilitata nel nostro php è sufficiente usare la funzione phpinfo(). La voce "G Per abilitare la libreria GD basta aggiungere sul file php.ini la riga
Questa libreria consente di creare immagini "al volo" partendo da un manciata di dati e da qualche riga di codice.
Tale libreria è presente nei pacchetti di installazione di PHP dalla versione 4.3.0 in poi. Per le versioni successive occorre installarla separatamente.Per vedere se la libreria è abilitata nel nostro php è sufficiente usare la funzione phpinfo(). La voce "G Per abilitare la libreria GD basta aggiungere sul file php.ini la riga
extension = php_gd.dll
se il server è microsoft, oppure
extension = php_gd.sose il server è UNIX o UinxLIKE.
Bene, una volta certi che la libreria GD sia fruibile dal sistema possiamo cominciare a costruire grafici, disegni, testo, etc., etc...
Logicamente dovremmo scrivere un bel po' di codice per riuscire a creare un grafico...
Un esempio? Proviamo a disegnare un'ellisse:
<?php
//dichiaro gli header
Header("Content-type: image/png");
//imposto le dimensioni dell'immagine
$height = 200;
$width = 150;
//Creo l'istanza dell'oggetto immagine
$immagine = ImageCreate($width, $height)
or die
("Impossibile creare immagine");
//imposto il colore dello sfondo
$Sfondo = ImageColorAllocate($immagine, 255,255,255);
//imposto il colore dello dell'ellisse
$colore = ImageColorAllocate($immagine, 0, 153, 0);
//Creo l'ellisse
imageellipse($immagine, 70, 100, 100, 198, $colore);
//invio l'immagine
ImagePNG($immagine);
?>
Facile no? Ma vediamo più nel dettaglio...
Header("Content-type: image/png");
Questa istruzione dichiara gli header della pagina, comunicando al browser che sta per ricevere una immagine png
$height = 320;
$width = 200;
Qui vengono dichiarate due variabili che contengono le dimensioni dell'immagine
$immagine = ImageCreate($width, $height) or die ("Impossibile creare immagine");
Creo l'istanza dell'oggetto di tipo immagine passando i parametri di altezza ($height) e larghezza ($width) specificati prima.
In caso di errore php interrompe l'esecuzione dello script visualizzando il messaggio "Impossibile creare immagine".
In caso di errore php interrompe l'esecuzione dello script visualizzando il messaggio "Impossibile creare immagine".
$Sfondo = ImageColorAllocate($immagine, 255,255,255);
$colore = ImageColorAllocate($immagine, 0, 153, 0);
Imposto i colori, come si nota richiamo due volte la stessa funzione. La prima volta PHP campirà automaticamente l'intera immagine.
La seconda chiamata imposterà soltanto il colore senza attribuirlo a nessun oggetto.
La seconda chiamata imposterà soltanto il colore senza attribuirlo a nessun oggetto.
imageellipse($immagine, 150, 150, 100, 200, $colore);
Creo un'ellisse passando come parametro l'immagine in cui creare deve essere creata, le coordinate cartesiane del centro, dove 0,0 è il punto di intersezione degli assi in alto a sinistra,
la larghezza, l'altezza ed il colore specificato prima.
A questo punto l'immagine è pronta, non resta che mandarla al browser con il comando
la larghezza, l'altezza ed il colore specificato prima.
A questo punto l'immagine è pronta, non resta che mandarla al browser con il comando
ImagePNG($immagine);
Se abbiamo scritto tutto correttamente otterremo l'immagine riportata in figura 1.

Fig. 1 - Disegnamo un'ellisse con la libreria GD
Bene bene, fin qui non c'è assolutamente nulla di trascendentale, generare un'immagine è decisamente semplice... Certo però che se volessimo realizzare dei grafici dovremmo creare la griglia su cui visualizzarli, i valori delle ascisse e delle ordinate, la leggenda, i valori stessi dei dati.... Insomma, sarebbe un bel lavoraccio!
Senza tener presente che poi dovremmo realizzare gli script in modo che siano flessibili, difficilmente il programmatore realizza una soluzione che va bene al primo tentativo, e parlo per esperienza provata in prima persona.
Puoi seguire fedelmente quel che chi ti richiede il lavoro ti ha commissionato, magari anticipando anche la soluzione a problematiche che in sede di analisi con il committente non erano insorte, ma avranno sempre da ridire!
Vuoi il colore degli istogrammi, vuoi che preferiscono le percentuali al posto dei valori assoluti, vuoi che la griglia è troppo o troppo poco marcata, etc.. etc..
Quattro Racconti
La mia prima opera narrativa, quattro storie brevi, i miei quattro Re, quattro racconti di fantasia, con forti tinte horror, per aiutarvi a non dormire...
- Se hanno ragione le religioni animiste, ogni oggetto ha una sua identità, una sua anima. E se gli oggetti in questione avessero un'indole maligna?
-
Siamo sicuri di voler affidare il nostro futuro all'intelligenza artificiale? Abbiamo la certezza che un giudizio assolutamente oggettivo e privo di vizi possa guidare la nostra specie verso tempi di pace e prosperità?Possiamo fidarci delle cure amorevoli di una fredda macchina??
- Una vita sfortunata, una serie di rimpianti che negli anni si accumulano, stratificano. Può la disperazione, per quanto intensa e profonda, prendere forma e divorarci dall'interno? Divenire un compagno di vita, tangibile, al nostro fianco mentre camminiamo, sul nostro grembo mentre siamo seduti, come un animale da compagnia??
-
Tra i bisogni primordiali, la necessità di assumere cibo è forse quello che più a contribuito alla nostra evoluzione.Quello che più fortemente ci spinge, ci motiva, ci dispera.La scarsità di cibo ci ha spinto in ogni angolo del mondo in cerca di terre fertili da coltivare, ha spinto la nostra intelligenza a crescere per poter trovare nuovi modi e tecnologie per rendere i campi più produttivi, ha spinto l'evoluzione delle strutture sociali grazie agli scambi economici tra villaggi e nazioni, ci ha fatto progredire.Ma spinge anche i nostri istinti più animaleschi.Un animale affamato è una belva sanguinaria e spietata.Ed un animale affamato ed intelligente come un essere umano è capace di tutto....

ISBN Libro:9788892305083
Anno pubblicazione:2023
Formato:11,4x17,2
Foliazione:144
Copertina:morbida
Interno:bn
- Genere: Narrativa / Letterature - horror
Distribuzione:
C'è da impazzire!
Per fortuna però c'è già chi ci è impazzito prima di noi, e che, grazie alla sua infinita magnanimità, ha realizzato e messo a disposizione sotto licenza GNU GPL una classe PHP che in due righe di codice genera qualsiasi tipo di grafico!
Sto parlando di PHPlot, disponibile per il download sul sito ufficiale http://www.phplot.com. Interamente basata sulla libreria GD, la classe PHPLOT si frappone fra il programmatore e la libreria stessa, limitando drasticamente la quantità di codice da inserire per poter ottenere grafici che nulla hanno da invidiare all'aspetto e alle funzionalità di quelli che si possono ottenere con i fogli di calcolo ed i sistemi di Business Intelligence più famosi (e costosi).
Un esempio?
Bhè, cominciamo a preparare l'ambiente... Luce soffusa, musica di sottofondo, incenso che espande voluttuosi fili di fumo a carezzare l'impalpabile aria della stanza, la libreria GD, i file PHPLOT in una cartella all'interno del web server.

Ok, ora che abbiamo creato un ottimo ambientino cominciamo a fare conoscenza!
Che ne dite di un bel istogramma?
detto-fatto!
<?PHP
//carico il file della classe
include_once("phplot.php");
//imposto la dimensione dell'immagine
$xsize_in="350";
$ysize_in="250";
//imposto la matrice che contiene i dati
$dati = array(
array("ACCESSORIES", 34.249,50),
array("APPAREL", 11.167,30),
array("FOOTWEAR", 6.820,00)
);
//imposto il titolo delle ascisse
$title_X="Categorie";
//e quello delle ordinate
$title_Y="Ammontare (Euro)";
//creo l'istanza dell'oggetto
$graph = new PHPlot($xsize_in, $ysize_in);
//specifico alla classe che non devo
//creare un'immagine da spedire al browser
$graph->SetPrintImage(false);
$graph->SetIsInline(true);
//imposto il formato dell'immagine
$graph->SetFileFormat("gif");
//imposto il nome del file che conterrà l'immagine
$graph->SetOutputFile("img/bars_graph.gif");
//passo la matrice che contiene i dati
$graph->SetDataValues($dati);
//specifico il tipo dati
$graph->SetDataType("text-data");
//indico il tipo di grafico
$graph->SetPlotType("Bars");
//imposto un titolo per il grafico
$graph->SetTitle("Valore Magazzino");
//inserisco i titoli sugli assi
$graph->SetXLabel($title_X);
$graph->SetYLabel($title_Y);
//imposto il tipo di dati inseriti nell'asse delle ordinate.
$graph->SetYGridLabelType("data");
//non visualizzare i numeri sull'asse delle ascisse
$graph->SetHorizTickIncrement(10);
//imposto un celeste come colore degli istogrammi
$graph->SetDataColors("#99ccee");
//disegno il grafico
$graph->DrawGraph();
//e lo scrivo nel file
$graph->PrintImage();
?>
<!-- richiamo l'immagine appena creata -->
<img xsrc="img/bars_graph.gif">
dove
include_once("phplot.php");
richiama il file della classe
$xsize_in="350";
$ysize_in="250";
imposta la dimensione dell'immagine
$dati = array(
array("ACCESSORIES", 34.249,50),
array("APPAREL", 11.167,30),
array("FOOTWEAR", 6.820,00)
);
crea la matrice che contiene i dati
$title_X="Categorie";
$title_Y="Ammontare (Euro)";
imposta il titolo che deve apparire sull'asse ascisse e quello sull'asse ordinate
$graph = new PHPlot($xsize_in, $ysize_in);
crea l'istanza dell'oggetto grafico passando le dimensioni dell'immagine che ne risulta
$graph->SetPrintImage(false);
$graph->SetIsInline(true);
queste due funzioni specificano alla classe che non deve creare un'immagine da spedire al browser ma da salvare sul disco. Se non lo specificassi otterrei il risultato dello script precedente, ovvero una pagina web contenente la sola immagine. Dato che dovremmo inserire l'immagine in una pagina dove è già presente del codice html e preferirei evitare l'utilizzo di tag come frames ed iframes, usiamo queste due funzioni per non ridirigere automaticamente l'output della classe al browser
$graph->SetFileFormat("gif");
specifica il formato dell'immagine. Siamo limitati nella scelta delle immagini a quelle supportate dalla nostra versione della libreria GD in uso.
La versione più recente della libreria GD supporta i file GIF, JPEG, e PNG. Visto che si deve generare immagini visibili da browser, queste estensioni sono più che soddisfacenti.
La versione più recente della libreria GD supporta i file GIF, JPEG, e PNG. Visto che si deve generare immagini visibili da browser, queste estensioni sono più che soddisfacenti.
$graph->SetOutputFile("img/bars_graph.gif");
specifica il nome del file che conterrà l'immagine del grafico.
$graph->SetDataValues($dati);
carica i dati nella classe per iniziare a processarli
$graph->SetDataType("text-data");
indica il tipo di dati caricato. Nell'esempio stiamo passando dei dati misti di tipo Testo-Dati in cui il primo elemento di ogni array di valori rappresenta il valore delle ascisse, mentre ogni elemento rimanente è il valore della proiezione sull'asse delle ordinate.
Nel nostro caso array("ACCESSORIES", 34.249,50) "ACCESSORIES" verrà visualizzato sulle ascisse, "34.249,50" verrà visualizzato sulle ordinate.
Nel nostro caso array("ACCESSORIES", 34.249,50) "ACCESSORIES" verrà visualizzato sulle ascisse, "34.249,50" verrà visualizzato sulle ordinate.
$graph->SetPlotType("Bars");
specifica che il tipo di grafico è un istogramma
$graph->SetTitle("Valore Magazzino");
imposta un titolo per il grafico
$graph->SetXLabel($title_X);
$graph->SetYLabel($title_Y);
inserisce i titoli sugli assi
$graph->SetYGridLabelType("data");
Specifica il tipo di dati inseriti nell'asse delle ordinate. In questo caso si tratta di "data" ovvero un valore numerico.
PHPLOT elabora i dati con la funzione number_format di php. Per poter visualizzare i dati come valuta in Euro dobbiamo modificare il file phplot.php
cambiando le righe 2292 e 2307 da
PHPLOT elabora i dati con la funzione number_format di php. Per poter visualizzare i dati come valuta in Euro dobbiamo modificare il file phplot.php
cambiando le righe 2292 e 2307 da
$lab = number_format($which_lab, $this->y_precision, '.', ',').$this->data_units_text;
a
$lab = number_format($which_lab, 2, ',', '.').$this->data_units_text;
specificando che il numero deve avere due decimali dopo la virgola, che il carattere da usare per la separazione dei decimali è ',' e per separare le centinaia dalle migliaia e '.'
$graph->SetHorizTickIncrement(10);
impostiamo questa riga per non visualizzare i numeri sull'asse delle ascisse
$graph->SetDataColors("#99ccee");
assegna il colore degli istogrammi
$graph->DrawGraph();
disegna il grafico
$graph->PrintImage();
e lo scrive nel file
A questo punto non ci rimane che richiamare l'immagine appena creata
A questo punto non ci rimane che richiamare l'immagine appena creata
<img xsrc="img/bars_graph.gif">
ed il gioco è fatto!
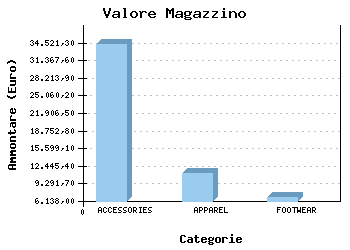
Se non ci sono errori di battitura, aprendo la pagina con il nostro browser, otterremo l'immagine in figura 2.

Fig.2 Istogramma realizzato con PHPLOT
Grafici molto più complessi richiedono qualche riga in più, ma tutto sommato direi che il risultato che otteniamo è stupefacente se paragonato a quel che avremmo dovuto fare con la sola libreria GD!
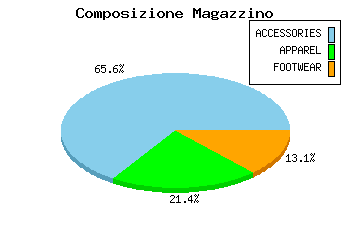
Guardate ad esempio l'immagine in figura 3, una torta da far invidia alle migliori pasticcerie!!! 


Fig. 3 Grafico a torta realizzato con PHPLOT
Spero che questa classe vi torni d'aiuto! Logicamente questo artiocolo non è che un'infarinata di quel che questa classe può fare! Per qualsiasi dubbio e/o chiarimento e/o approfondimento, è disponibile uno spazio dedicato nel forum. A presto!
{max_sb_discuss:19}